Несмотря на бурное развитие технологий, даже сейчас обеспечить высокий уровень производительности веб-сайта – это достаточно трудоемкая задача. Как показывает практика, для того, чтобы загрузить среднестатистическую страницу сейчас требуется порядка двух мегабайт и шестидесяти HTTP-запросов. На все это уходит в среднем около восемнадцати секунд. CSS при этом составляют всего около шестидесяти килобайт, разбитых на семь запросов, в связи с чем можно сделать вывод о том, что они не играют большой роли в общей картине.
Однако, в вопросах оптимизации любая мелочь имеет значение. Поэтому, крайне важно учиться создавать таблицы стилей, которые смогут обеспечивать большую эффективность при работе с веб-страницей.
Как влияет CSS на общую ситуацию?
Описанная выше ситуация выглядит достаточно несущественно на фоне общего объема трафика. Однако, может потребоваться достаточно серьезная обработка для того, чтобы успешно загрузить страницу, стилевые параметры на которой написаны с огрехами. Рассмотрим основные аспекты, на которые это может повлиять, более подробно.
Блокировка рендеринга
Когда в процессе развертывания странички браузер встречает тег <link>, то он автоматически прекращает загрузку всех потоков и переходит к извлечению и анализа ЦСС. Для того, чтобы избежать такой остановки, необходимо реализовать так называемую асинхронную обработку.
У JavaScript тоже есть такая проблема, однако обойти ее можно несколькими различными способами:
- Использование атрибута async для организации параллельной загрузки скриптов;
- Задействование defer в параллельной загрузке;
- Использование type="module"для загрузки модуля ES.
Прогрузка таких ресурсов, как изображения, как правило, требуют достаточно высокой пропускной способности. Однако, используя эффективные форматы построения кода и реализацию отложенной загрузки, удается избежать блокировок рендеринга.
К сожалению, в случае работы со стиль-таблицами, ничего из этого реализовать не получится. После того, как файл попадает в кэш, скорость загрузки увеличится, однако, процесс блокировки все равно никуда не денется и с этим придется мириться.
Прямая зависимость скорости обработки от размера
Чем больший объем памяти занимает контент css на конкретном веб-ресурсе, тем больше времени потребуется для того, чтобы загрузить и обработать объектную модель, необходимую для полноценного отображения страницы, на которой она расположена. Здесь, как и в любом другом формате файлов, действует золотое правило: «Чем меньше, тем лучше». Не стоит этим пренебрегать, даже если на общем фоне все выглядит довольно безобидно. Из таких мелочей и складываются большие сложности.
CSS-файлы растут
Определение того, какими элементами стиль-модели на сайте больше не пользуются – это довольно трудоемкий и проблематичный процесс, который, в случае ошибки, может нанести ресурсу достаточно серьезный ущерб. Поэтому подавляющее большинство разработчиков предпочитает не заморачиваться и сохранять все. Как итого, большое количество информации, которая не имеет практического применения, продолжает прогружаться при каждом новом подключении к интернет-странице, что не может не влиять на ее эффективность.
Рендеринг CSS-эффектов
Любой браузер, вне зависимости от его производителя, имеет три основные фазы рендера:
- Компоновка, на которой происходит вычисление размеров элементов и их влияние на расположение фрагментов вокруг него;
- Рисование, при котором визуальные фрагменты располагаются на отдельных слоях в зависимости от того, к какому типу файлов они принадлежат;
- Композит, во время которого слои располагаются в необходимом порядке в зависимости от контекстов, позиционирования и других аспектов, прописанных в коде страницы.
Если допустить ошибку в таблицах стилей, то можно получить довольно печальный результат в виде повторного рендеринга всех фаз с нуля. Кроме того, такие свойства, как тени и градиенты, прописываемые в ЦСС-таблице, затрачивают достаточно большое количество ресурсов и, как следствие, требуют большего количества времени на полноценный запуск в работу.
Популярные инструменты для анализа элементов css
Признание того, что на сайте все-таки существуют проблемы с таблицами стилей – это первый шаг к тому, чтобы приступить к их решению. Однако, найти их – это тоже довольно непростая задача. В этом вопросе на помощь разработчику приходят различные инструменты и службы, которые обучены находить трудности в коде.
Далее мы рассмотрим несколько различных инструментов. Важно отметить, что это не рейтинг, а именно список, поэтому нельзя однозначно говорить о том, что один из вариантов точно лучше, чем другой. Все зависит от решаемых задач и личного удобства для пользователей.
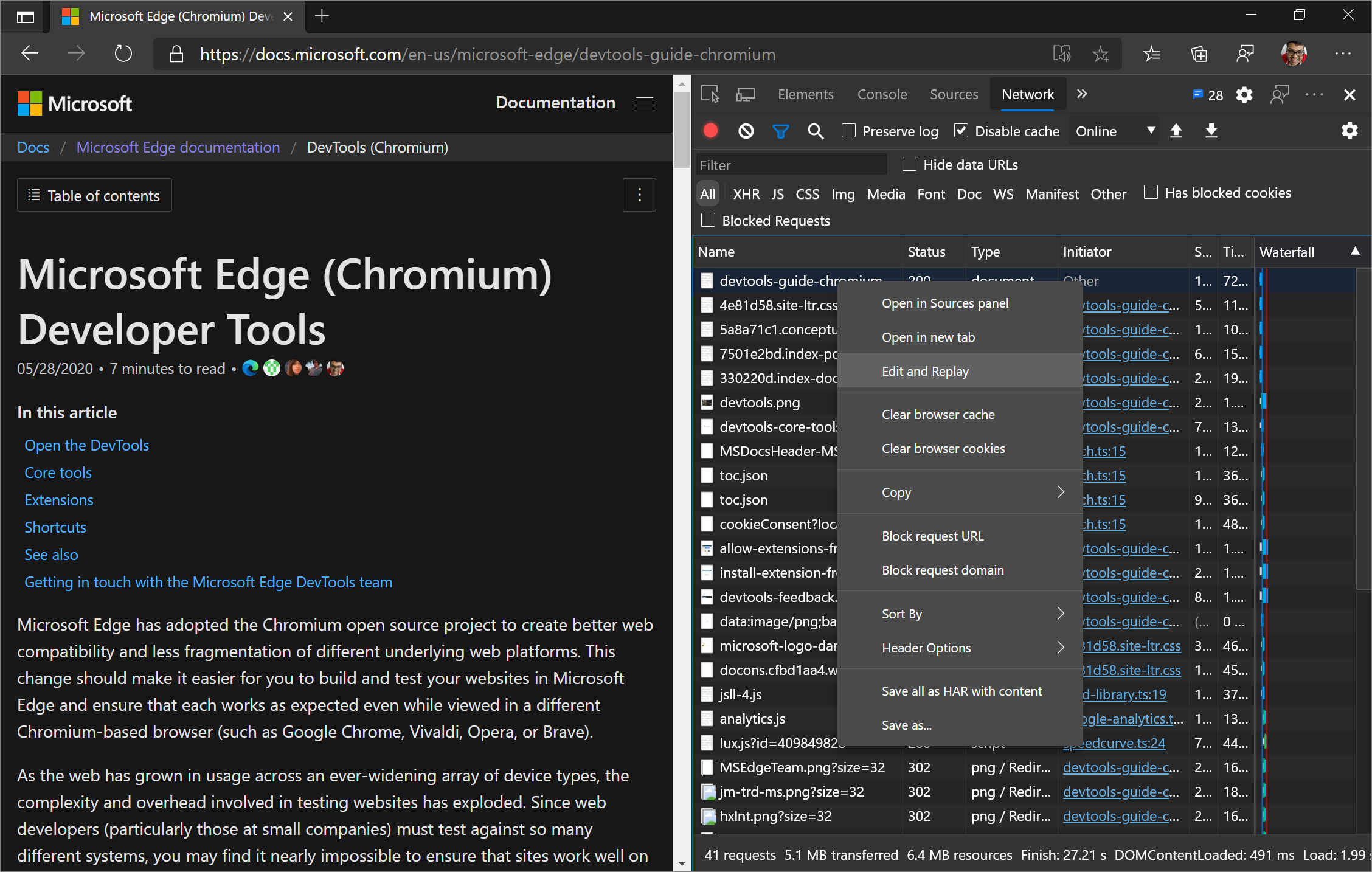
Сетевая панель DevTools

Как показывает практика, специалисты, специализирующиеся на веб-производительности, проводят в данном приложении достаточно большое время. Сейчас оно встроено в подавляющее большинство современных браузеров. Мы же будем рассматривать работу с инструментарием на примере Chrome, как самого популярного из них на текущий момент.
Вызвать панель можно комбинацией клавиш Ctrl/Cmd+Shift+I или F12. На вкладке «Сеть» необходимо предварительно отключить кеш, чтобы он не влиял на реальный отчет по производительности страницы. Кроме того, в системе предусмотрены инструменты, позволяющие имитировать работу сайта с более медленными сетями.
Для того, чтобы просмотреть диаграмму загрузки и обработки, необходимо обновить страницу. Любая длинная полоса на диаграмме является поводом задуматься об оптимизации, однако, наиболее серьезными проблемами являются заблокированные полосы, которые показаны белым цветом.
Если рассматривать веб-страницу, на которой с оптимизацией проблем нет, то она обладает значительно меньшим количеством ресурсов, которые загружаются в параллель с короткими зависшими полосами.
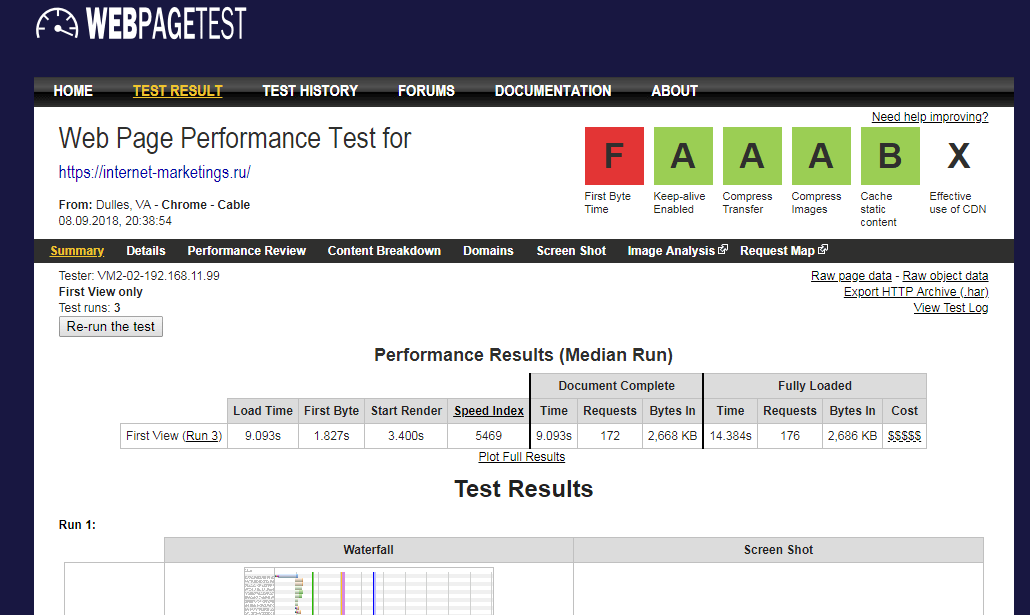
WebPageTest

Утилита «Тест страницы» представляет собой аналогичный инструмент визуализации загрузки сети со множеством интегрированных диаграмм производительности. Для проведения тестирования эта служба активно использует устройства, которые расположены по всему миру, что позволяет наиболее точно оценить производительность страницы и качество оптимизации css стилей.
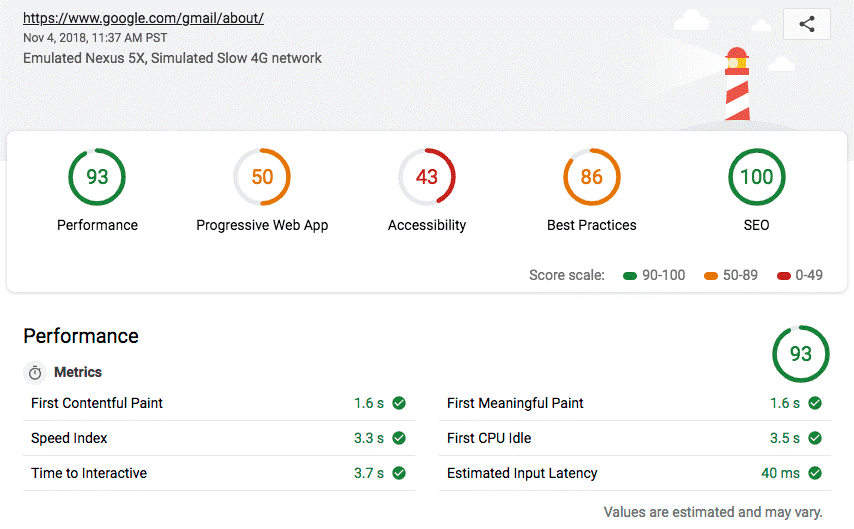
Панель Chrome DevTools Lighthouse

Указанное программное оснащение предоставляется пользователям, работающим в браузерах, основанных на открытом исходном коде Chromium.
К ним можно отнести:
- Chrome,
- Edge,
- Brave,
- Opera,
- Vivaldi.
Использование указанной утилиты дает возможность создавать большое количество информативных отчетов для определения проблем с загрузкой. Отчеты о производительности, рекомендациях, поисковой оптимизации и многом другом позволят лучше отладить сайт и обеспечить его эффективную работу.
Помимо вывода отчетов, представленный инструмент также вносит предложения для оптимизации, в том числе и в сфере ЦСС. Далеко не все можно реализовать на практике, однако, это позволяет довольно точно определить направление, в котором необходимо продвигать дальнейшую работу.
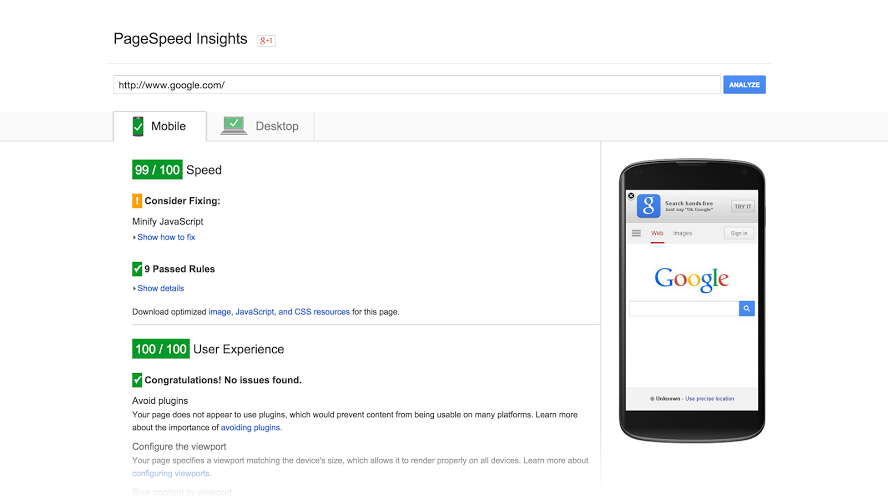
Google PageSpeed Insights

PageSpeed Insights — это, по сути, онлайн-версия стационарного приложения Lighthouse. Несмотря на меньшее количество функций, оно может использоваться в любом браузере на любом компьютере, что значительно повышает удобство работы с ним.
Косвенные исправления производительности блоков css
Далее мы рассмотрим несколько значимых решений, которые позволят добиться значительного повышения производительности страницы. Однако, важно понимать, что они не затрагивают проблемы с кодом в таблицах стилей напрямую.
Использование качественного хостинга
Одним из наиболее важных аспектов, оказывающих непосредственное влияние на выбор хостинга, является расположение серверов. Чем ближе они физически к месту проживания основной аудитории сайта, тем, соответственно, быстрее он будет загружаться.
Существует несколько основных вариантов, которые стоит рассмотреть:
- Выделенный хост, при котором вам выделяется полностью один или несколько серверов конкретно под ваши нужды. При этом аппаратную составляющую можно сконфигурировать так, как это требуется при имеющихся задачах. Это достаточно дорогостоящая услуга в виду того, что весь сервер передается одному пользователю.
- Общий, при котором файлы веб-сайта размещаются на физическом сервере со множеством других пользователей. Как следствие, все ресурсы данного серверного пространства являются общими и распределяются между всеми, кто на нем размещен. Это достаточно доступный с точки зрения денежных средств ресурс, однако, здесь важно понимать, что на производительность конкретно вашей страницы могут влиять абсолютно все веб-порталы, которые хранят свои данные на этом сервере кроме вас.
- Облачный хостинг, функционирование которого основано на агрегировании аппаратных мощностей в набор услуг, которые пользователь веб-хостинга может получать по запросу. Это существенно упрощает процесс взаимодействия с хостинг-системами.
Изменение вида хостинга также может существенно повысить производительность. Проблем с не оптимизированными формами css и другими компонентами это не решит, однако, поможет повысить пропускную способность Интернет-ресурса.
Также можно рассмотреть рассмотреть возможность использования сети доставки контента (CDN) или специализированной CDN для изображений и видео, которые могут распределять нагрузку по нескольким местоположениям, географически ближе к пользователям.
Используйте функции повышения эффективности браузера и сервера
По статистике, порядка десяти процентов всех ресурсов не используют сжатие, предоставляемое сервером по умолчанию. Оно позволяет на шестьдесят процентов снизить объем передаваемых файлов за счет архивирование перед отправкой. Само собой, это не исправит тех проблем, которые в нем присутствуют, но позволит загрузить его из сервера быстрее.
Оптимизируйте свою CMS
Если вы работаете с системой управления контентом (WordPress, WiX и т.д.), то стоит внимательно изучить ее структуру. Как правило, они довольно часто дополняются темами и плагинами, которые имеют свои собственные CSS-структуры.
Для того, чтобы ускорить работу системы, можно предпринять несколько действий:
- Удалить все плагины, которые не используются в работе;
- Использовать более компактные темы с меньшим кодом;
- Активировать кэширование контента;
- Оптимизировать банк изображений на странице.
Графическая часть не требует таких затрат на рендеринг, как HTML или CSS. Но их оптимизация также дает возможность повысить скорость загрузки портала.
Работа с графической составляющей
Оптимизация графического контента также играет большую роль в общей картине. Для того, чтобы добиться наибольшей скорости загрузки, следует использовать современные форматы, применяющие сжатие с восстановлением. Кроме того, если нет необходимости в использовании именно изображения в качестве фона, можно заменить его на градиент-CSS или любой другой эстетически привлекательный эффект, который позволит минимизировать объем загружаемых данных.