На текущий момент существует множество вариаций форматов графических файлов, различающихся между собой по типу сжатия, форматирования, а также поддержкой тех или иных браузеров. Наиболее широкое распространение получили изображения в png и svg.
Каждый из представленных вариантов разрабатывался под решение тех или иных задач, что исключает возможность их полной взаимозаменяемости. Выбирать расширение стоит, отталкиваясь от задач, стоящих перед разработчиком.
В представленном материале мы подробно разберем основные возможности представленных типов, а также наиболее частые варианты применения, в которых они показывают себя с лучшей стороны.
Что представляет собой изображение в PNG?
Указанное расширение является переносимой сетевой графикой, что говорит о довольно широком распространении в глобальной сети. По факту, вряд ли найдется человек, которому не доводилось иметь дело с такими картинками, ведь после JPEG это самый популярный формат не только графики, но и в целом файлов, в мире.
Формулировка векторные изображения png является в корне неверной, так как данный формат относится к категории растровых. На простом языке это говорит о том, что для формирования рисунка используются маленькие точки – пиксели. Это значительно упрощает процесс отображения, однако, вводит существенную зависимость от разрешения (количества используемых элементов).
На практике это ведет к существенным изменениям в качестве при осуществлении масштабирования вне зависимости от того, в меньшую или большую сторону это делается. В некоторых случаях погрешности таковы, что ими можно пренебречь, но при существенных изменениях результат может получиться полностью нечитаемым.

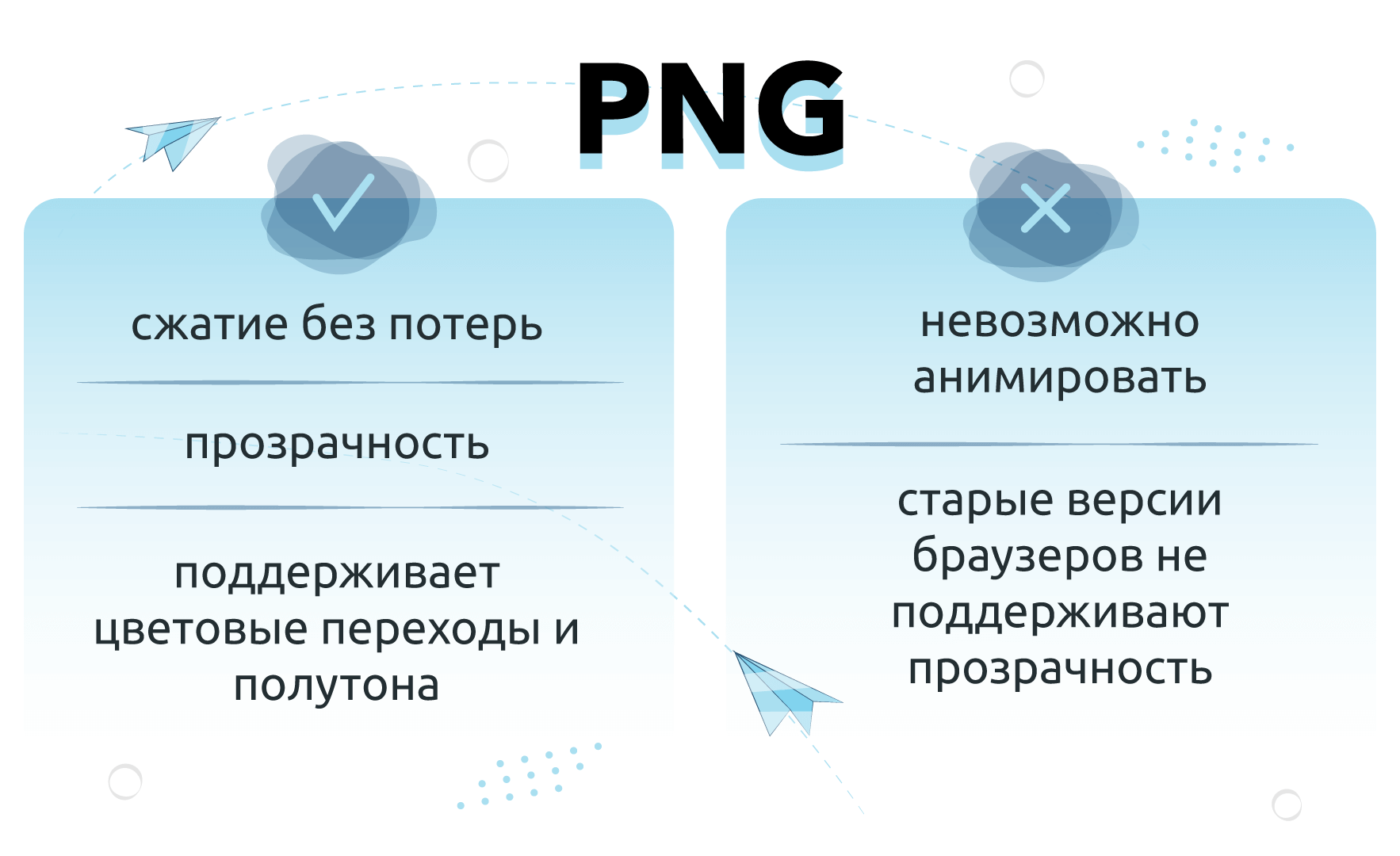
Ключевые особенности формата
На самом деле, изображение в формате png вырвалось в лидеры всемирной паутины далеко не на пустом месте. Это обусловлено множеством достоинств, которые присущи указанному типу расширения.
Для пользователей всегда важно удобство и ПНГ дает им такую возможность. Дело в том, что его можно открыть и отредактировать даже стандартными средствами любой операционной системы. Это исключает необходимость покупки дорогостоящих приложений для выполнения базовых манипуляций в графическом интерфейсе. Кроме того, подобная универсальность обеспечивает простоту публикации на веб-сайте, основанном на любом движке или даже написанном с нуля.
Отдельного внимания заслуживает тот факт, что в PNG-графике используется сжатие без потерь, что позволяет получить больший уровень четкости по сравнению с JPEG-файлами. Но нельзя забывать о том, что отсутствие потерь приводит к увеличению размера файлов. При большом объеме визуальной информации это может существенно затормозить работу сайта.
Сейчас уже можно говорит о том, что ПНГ-формат постепенно устаревает, так как он был создан несколько десятилетий назад и имеет ряд особенностей, не дающих ему идти в ногу с требованиями современной цифровой эры.
Простейшей проблемой, с которой можно столкнуться при работе с PNG-картинками является то, что изменить их размер без потери в качестве не получится. Это вынуждает разработчиков внимательно следить за тем, чтобы интерфейс создаваемого ресурса опирался на исходные размеры, что далеко не всегда удобно и требует больших временных затрат. Также стоит отметить и то, что при работе с подобными файлами, не получится добиться от них анимации, что имеет значение при решении ряда задач.
Когда стоит загрузить png-изображение
Расширение ПНГ распространилось настолько широко в первую очередь благодаря своей универсальности. Его уместно использовать практически везде, если описанные ранее недостатки не окажут негативного воздействия на конечный результат.
Так, PNG активно используется при публикации иллюстраций, фотографий и визуальных материалов, обладающих высокой сложностью, обширной цветовой схемой и детализацией, так как векторная графика попросту не сможет это обработать, а JPEG-картинки существенно уступают разбираемому варианту в качестве конечного результата.
При работе со сложной не анимированной графикой, в которой должны присутствовать элементы прозрачности, именно PNG-формат является наиболее удачным решением. При желании сайт полностью можно выстроить за счет такого расширения, однако, это не всегда удобно в современных реалиях.
Что такое svg изображения?
SVG – это аббревиатура от слов Scalable Vector Graphics. На данный момент указанное расширение по праву является самым популярным типом векторной графики в Internet-сети. и является наиболее широко используемым форматом векторных файлов в Интернете. Такой тип обработки данных привел к обеспечению хорошей масштабируемости без ущерба для качества содержимого. Вне зависимости от того, насколько его геометрические размеры сжаты или растянуты, он сохраняет читаемость и четкость, что удобно при решении множества различных задач.
Такого результата удалось добиться благодаря тому, что структурно в банке данных файла содержатся не пиксели, а так называемые векторы. Это, по сути, фрагменты кода, которые способны корректировать отображение визуальной составляющей в режиме реального времени. Если взять два одинаковых изображения, отличающихся только размером, и взглянуть на их цифровую оболочку, то она будет существенно отличаться, в то время, как у растровых файлов она остается полностью идентичной.
Векторы задаются с использованием такого языка программирования, как XML. В них содержится подробная информация о формах, цветах и других особенностях конечного фрагмента. При желании, создать СВГ-изображение можно, используя исключительно программирование, но это слишком сложно, что привело к появлению узконаправленных редакторов для вектор-графики, позволяющих работать именно с визуальной составляющей. Кроме того, существует возможность конвертации растровых файлов в указанный формат, однако, результаты далеко не всегда оказываются удовлетворительными.
При загрузке веб-странице браузер преобразует кодировку в элементы визуального отображения. Неопытный пользователь вряд ли сможет сам отличить, какой именно подход использовался. Разница начнет проявлять себя в случае, если необходимо увеличить или уменьшить страницу. Закодированный СВГ никак не потеряет в качестве.
Стоит отметить также и то, что изображения в формате svg поддерживают отображение анимированных объектов и внедрение элементов прозрачности, что позволяет добиться максимальной универсальности в веб-дизайне.

На что стоит обратить внимание при работе с svg?
Несмотря на то, что это достаточно новый тип представления графической информации, его популярность растет с каждым годом в виду множества положительных особенностей, делающих работу с visual-интерфейсами веб-порталов более комфортабельной.
Одним из наиболее значимых преимуществ, которым обладает вектор-графика, смело можно назвать возможность изменения масштаба. Ручное изменение размера страницы, использование различных мониторов, просмотр через мобильные устройства – все это никак не скажется на качестве конечного результата. Постоянное сохранение качества ведет к тому, что страница в любой ситуации будет выглядеть четкой и эстетически привлекательной в то время, как ПНГ могут выглядеть размытыми даже при минимальных изменениях.
Еще одним достоинством графики-SVG является ее высокий уровень оптимизации. По сути своей, это просто строки кода, что позволяет избавиться от необходимости содержания лишней информации. Это позволяет ускорить загрузку интернет-страницы, выстроенной на подобной визуализации.
Несмотря на множество достоинств, назвать данный тип image-файлов идеальным все равно достаточно сложно. В виду того, что это достаточно молодой формат, при его использовании могут возникнуть существенные проблемы с совместимостью при работе в старых версиях веб-браузеров. Если целевая аудитория работает именно с таким софтом, переход на вектор-систему может стать не самой удачной идеей.
В целом, с СВГ значительно сложнее работать, нежели с ПНГ. Это обусловлено на стартовом этапе тем, что для его создания и редактирования потребуется применение специализированного программного обеспечения, которое может стоить достаточно дорого. На этапе интеграции на сайт также могут возникнуть трудности, так как многие движки требуют использования дополнительных плагинов для их работы.
Когда использовать представленный формат?
Использовать прямую конвертацию PNG-графики в векторные изображения svg, новый стиль отображения хорошо подойдет для замены растр-графики в определенных условиях. В частности, они активно используются для декоративного наполнения веб-сайта.
Среди наиболее распространенных вариантов применения можно выделить:
- Логотипы;
- Графики и диаграммы;
- Значки и кнопки на сайте.
Как можно заметить, все описанные элементы являются достаточно простыми в исполнении. Когда же речь заходит о сложных структурах с обширной цветовой палитрой и множеством форм, вектор-графика существенно проседает. Дело в том, что отображение настолько сложной структуры существенно замедляет браузер. Да и чтобы создать такой рисунок в векторе потребуется большое количество сил и времени, что попросту не рационально. Поэтому, в случае необходимости публикации подобных материалов, стоит обратиться к растр-графике, которая эффективно справится с поставленной задачей.
Обобщая сказанное, можно сделать вывод о том, что СВГ станет идеальным решением в случае необходимости работы с простыми картинками, при функционировании которых могут потребоваться анимационные манипуляции.
Сравнительный анализ Image-расширений
Обращая внимание на все, что было сказано ранее, нельзя однозначно говорит, что одно расширение хуже или лучше другого. Де факто, это инструменты, которые предназначены для решения совершенно различных задач в рамках построения единого ресурса.
Если брать ситуацию в целом, то, везде, где это уместно на основании полученной информации, стоит использовать СВГ-графику и прибегать к ПНГ-контенту во всех остальных случаях.
Так, SVG-контент хорошо работает с анимированными вставками, обеспечивая высокий уровень читаемости при изменении масштаба просмотра, что абсолютно недоступно для ПНГ и его анимационных аналогов GIF или APNG.
В свою очередь, PNG-контент – это, как правило, сложные графические структуры, в число которых могут войти:
- Фотографии;
- Скриншоты;
- Сканы документов.
Они содержат в себе множество элементов, линий, форм и цветов с полутонами. Переводя такое содержимое в XML код, можно получить ресурс, который значительно замедлит загрузку веб-сайта и приведет к неудобству его использования, так как SVG-вставки обязательно прогружаются при открытии страницы. Кроме того, перегрузка вектор-графикой может потребовать увеличения производительности компьютера, что также ведет к негативному отношению со стороны пользователей.