Многие страницы в сети относятся к категории динамических. На практике это означает возможность содержимого видоизменяться в зависимости от того, кто ее открывает, авторизовался пользователь в системе или нет и множества других индивидуальных особенностей. Если же этого не происходит, то перед нами представлен статический сайт в своем классическом исполнении.
Как следует из названия, на таких веб-ресурсах отсутствует контент, обладающий динамикой. Это приводит к существенному увеличению скорости загрузки страницы, а также увеличению производительности всего сайта в целом. Если научиться правильно работать со статикой, можно оптимизировать свою площадку, сделав ее более комфортной для конечного пользователя.
Далее мы подробно разберем плюсы и минусы такого подхода к веб-разработке, а также рассмотрим такие вспомогательные сервисы, как статик-генераторы. Что это, как используется и чем может помочь веб-разработчику.
Каким образом можно создать статический сайт?
С точки зрения теории, отсутствует прямая необходимость в использовании каких-либо сервис-генераторов или систем управления контентом для того, чтобы создать такую веб-страничку. Если вы умеете работать с такими языками программирования, как HTML и CSS, для вас не будет проблемой создание страницы с нуля в любом текстовом редакторе на свой выбор.
Кроме того, для выполнения данной работы можно использовать различные Фреймворки с доступом к библиотекам на языках JavaScript, CCS и HTML. Как правило, такие представители этой категории, как Bootstrap, умеют работать и со статикой, и с динамикой, что избавит специалиста от необходимости постоянно переключаться между множеством инструментов.
Третьим, значительно более простым в реализации вариантом является использование специализированных генераторов. Как правило, они аккумулируют в себе большое число инструментов, существенно упрощающих для разработчика запуск веб-сайта, формирование его стиля, контента, обеспечение публикации и обновления страниц без создания сложностей в процессе.
Особенно удобно применение представленных инструментальных пакетов для тех, кто только начинает постигать все основы веб-разработки, так как с их помощью гораздо проще воплотить в жизнь ту идею, которая возникла в голове.
Подавляющее большинство генераторов статических сайтов предоставляют своим пользователям широкое многообразие опций, позволяющих упростить рабочий процесс.
В их число можно отнести следующий перечень:
- Работа с языком Markdown вместо полноценного текстового редактора с использованием дополнительного пользовательского синтаксиса;
- Наличие встроенных макетов и шаблонов дизайна веб-страниц, что упрощает начинающему девелоперу процесс визуального оформления проекта;
- Возможность работы с различными разновидностями контента. Применение различных генераторных пакетов дает возможность без проблем аперировать такими медиа-структурами, как блоги, страницы, галереи и множество других вариаций;
- Наличие встроенных инструментов SEO-оптимизации. Их задействование необходимо для того, чтобы обеспечить возможность нормальной выдачи страницы в поисковой системе. Выбирая сервис для начала работы категорически рекомендуется отдать предпочтение тому, который содержит в себе подобный функционал.
При все упрощении процесса профессиональной деятельности для веб-разработчика важно понимать, что большинство описываемых инструментов предполагает, что у человека, который с ними работает, имеется определенная база навыков для осуществления работы. Таким образом, если вы впервые сели за веб-разработку, как таковую, и никогда раньше вообще не слышали ни о чем подобном, справиться даже с генератор-сервисом будет достаточно сложно. Без изучения теории начинать работать с практикой бесполезно.
Зачем использовать генератор, чтобы сделать статический сайт?
У человека, который только начинает погружаться в данную сферу, логично возникает вопрос: какая нужда использовать сложные сервисы, когда есть простые и понятные конструкторы сайтов по типу WordPress, для которых нет необходимости в знании языков и многого другого.
Здесь выбирать стоит в первую очередь из личных предпочтений и необходимой производительности, которой будет обладать веб-ресурс после своего запуска.
Как показывает практика, подавляющего большинство проектов, разработанных с использованием статик-генераторов, загружаются значительно быстрее своих динамических аналогов. Обусловлено это в первую очередь минимизацией запросов, количество которых необходимо обрабатывать хостинг-серверу при подключении очередного пользователя. Кроме того, отсутствует необходимость в использовании базы данных, так как всем юзерам предоставляется просмотр одинаковой страницы, информация с которой встроена в код, воссозданный пакетом инструментов в генерационном ПО.
Еще одним преимуществом рассматриваемых приложений по сравнению с CMS можно назвать отсутствие большого числа лишних функций, которые не требуются для подавляющего большинства ресурсов. Это упрощает и ускоряет процесс освоения ресурса и позволяет разработать статический веб сайт с использованием исключительно необходимого функционала.

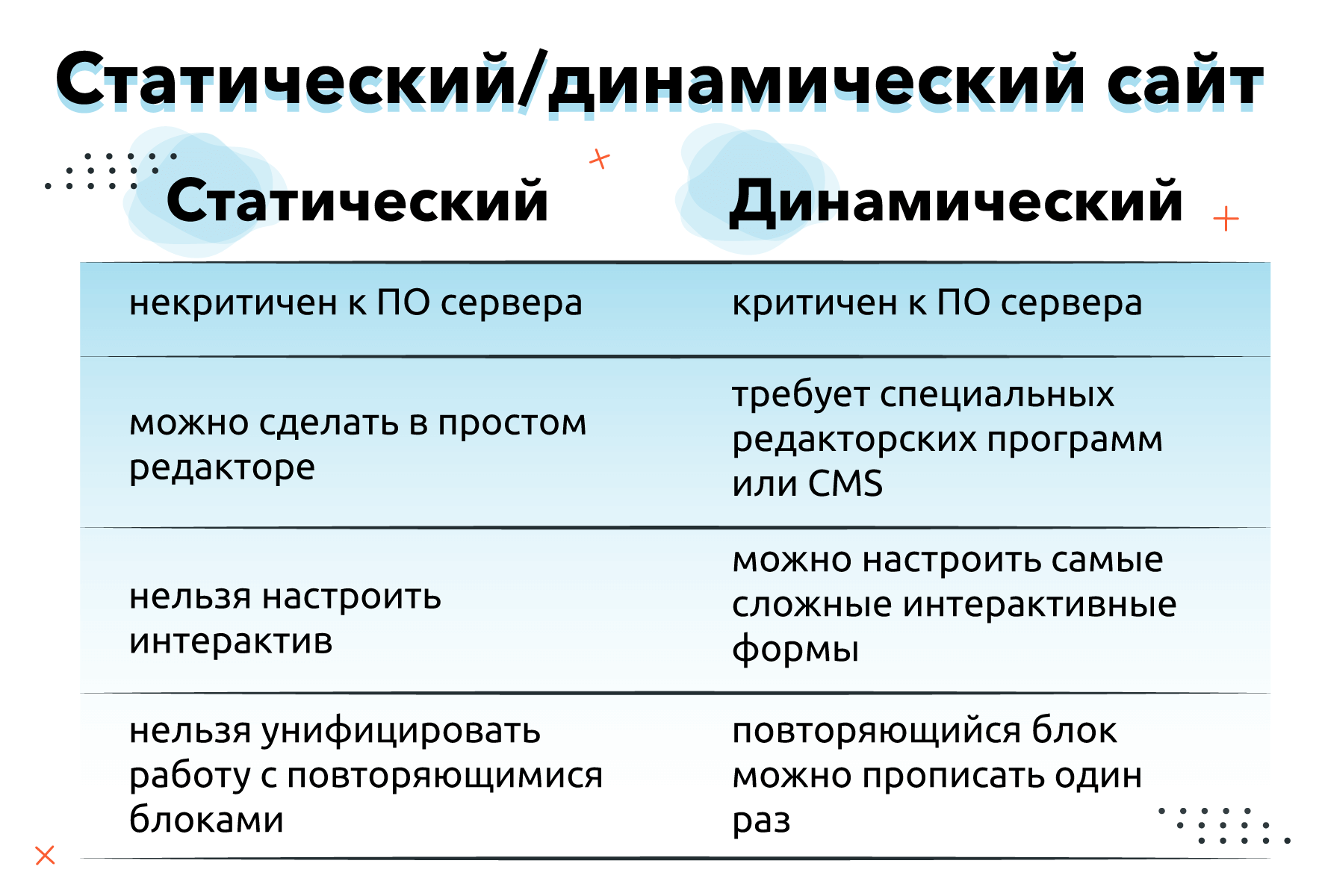
Статические и динамические сайты – что выбрать?
Разумеется, это совершенно разные технологии, каждая из которых адаптирована под решение своих задач.
Вот несколько основных примеров того, какие сайты имеет смысл делать в статик-формате:
- Посты в личном блоге
- Страницы документации
- Целевые страницы
- Страницы портфолио
- Брошюры сайтов
Сама идея такого сайта на первый взгляд может показаться достаточно ограниченной и не дающей развернуться на полную. Однако, если разобраться в вопросе более детально, можно понять, что существует большое количество возможностей, реализация которых не требует применения динамики в структуре.
Лучшие сервисы для создания статического сайта
Перед тем, как перейти к непосредственному разбору наиболее эффективных конструкторов, следует отметить одну важную особенность. Данные сервисы представляют собой исключительно рабочий инструмент. В них нет интегрированного хостинга, поэтому поиском хостинг-портала придется заниматься отдельно и после этого обеспечивать взаимную интеграцию сервисов между собой. Сделав эту оговорку, можно перейти к разбору наиболее популярных и эффективных конструкционных инструментариев.
Jekyll
Jekyll на данный момент является одним из наиболее популярных представителей данной категории. Он обладает открытым исходным кодом и работает с GitHub Pages, что предоставляет обеспечивать бесплатный интернет-хостинг.
Представленный инструмент особенно удобен для ведения блогов. Он обеспечивает полную поддержку языка Markdown и Liquid, что дает возможность вести удобное администрирование ресурсов. По сути, сочетание Jekyll и Github можно назвать оптимальным вариантом для тех, кто стремится к быстрому и эффективному запуску статик-сайта на бесплатной основе без использования систем управления контентом.
Hugo
Hugo также обладает открытым исходным кодом. Его разработчики позиционируют данный сервис как Фреймворк общего назначения. На практике это означает то, что представленный вариант инструментария подходит для множества различных ресурсов, имеющих принципиально разную направленность.
Одним из наиболее существенных преимуществ представленного сервиса можно назвать то, что он дает возможность создавать статические страницы сайта, затрачивая на это минимальное количество времени. Довольно часто время формирования одной страницы занимает менее одной секунды, а интегрированные сервисы дают возможность обеспечения мощных функциональных возможностей готового проекта.
В своей работе Hugo использует модульную систему, что существенно упрощает создание статик-сайтов с нуля. Интегрированное управление контентом, дизайн-макеты, блоки данных и многое другое легко управляется и комбинируется на любой странице, благодаря чему удается добиться необходимого функционала.