Красивый сайт, понятная посадочная страница или удобный интернет-магазин увеличивают конверсию посетителей в заказчиков и покупателей. Затраты на продвижение и рекламу окупаются быстрее, бизнес становится более рентабельным.
Но разработка сайта «с нуля» — слишком долгий и дорогой процесс. Упростить и ускорить его, а также сэкономить десятки тысяч рублей помогает Elementor для WordPress. С помощью этого инструмента можно создавать сайты со сложной версткой, используя базовые блоки. Процесс напоминает сборку детского конструктора и справиться с задачей может даже человек с минимумом познаний в сфере фронт-энд программирования.
Что такое Elementor для CMS WordPress?
Когда интернет только набирал популярность, сайты создавались вручную с помощью языка разметки HTML. Медленные каналы связи не позволяли использовать программные скрипты, большие картинки, видео. Для верстки страниц привлекали программистов, но результат редко удовлетворял заказчика.
Системы управления сайтом упростили этот процесс. Создавать страницы и наполнять их контентом стало так же просто, как готовить текст в текстовом редакторе. Однако для сложной верстки и внедрения дополнительных функций все равно приходится привлекать программистов.
Elementor — это конструктор страниц для CMS WordPress, с помощью которого можно создавать очень сложные и функциональные сайты. Для этого не обязательно привлекать программиста, который создаст сложный индивидуальный шаблон. Конструктор позволяет составить страницы из отдельных блоков, в которых уже заложены определенные функции.
В результате весь процесс создания становится похож на работу с детским конструктором. Но результат получается полностью профессиональным, а сайт отлично подходит для коммерческого применения.
Elementor не единственный подобный инструмент, но более 5 млн пользователей доказывают его эффективность и востребованность. Его используют частные предприниматели и небольшие компании, которые не могут позволить больших капитальных вложений в разработку сайта. Нанимать дизайнеров и программистов не нужно.
Конструктор Elementor может подойти и компаниям, которые профессионально занимаются разработкой и запуском большого количества сайтов. Он позволяет упростить и ускорить разработку, сохраняя высокое качество проектов. Такой подход эффективнее разработки «с нуля» и позволяет увеличить рентабельность работы разработчиков.
Разница между Elementor Free и Elementor Pro

Конструктор можно использовать бесплатно. Для этого достаточно скачать плагин и установить его в CMS Wordpress. Но разработчики этого конструктора предлагают также платную профессиональную лицензию.
Разница заключается в следующем:
- Бесплатный плагин позволяет создавать большое количество сайтов по продаже товаров и услуг, бизнес-порталов, личных страниц. Пользователю доступно 40 виджетов, 100 шаблонов и 300 базовых блоков, которые можно использовать в своем проекте. Сайт создается на основе подходящего шаблона или «с чистого листа» на основе блоков.
- Платная версия имеет дополнительные функции для профессиональной разработки. Пользователь может не только использовать блоки, но и редактировать их.
Профессиональная версия включает также модуль для WooCommerce — самого популярного инструмента для WordPress, с помощью которого создаются интернет-магазины. Если перейти с бесплатного варианта на платный, перед владельцем сайта по продаже товаров или услуг открываются дополнительные возможности.
- Настройка контента WooCommerce для сайта на Elementor;
- Доступ к дополнительным виджетам, повышающим конверсию;
- Возможность использования конструкторов всплывающих окон и форм.
При переходе на профессиональную версию Elementor можно заменить встроенными инструментами большинство используемых плагинов. Благодаря этому сайт станет быстрее загружаться, его проще поддерживать, он будет менее уязвим для хакерских атак.
Унификация используемых инструментов и выбор одного конструктора даст возможность создать единый по дизайну сайт, который легко наполнять контентом и обслуживать.
Начало работы с Elementor
Для использования конструктора нужно развернуть CMS WordPress на сервере, предварительно выбрав хостинг-провайдера. Затем достаточно загрузить бесплатный плагин внутри панели управления системы управления сайтов. Надпись Elementor появится в списке разделов справа, после чего возможности конструктора станут доступными для пользователя.
Второй вариант — загрузить плагин из архивного файла. Его можно скачать с официального сайта конструктора.
Если есть профессиональная лицензия Elementor, ее нужно подключить к сайту на WordPress. Сделать это можно так:
- Создать учетную запись на сайте конструктора, заполнив форму с информацией о назначении будущего ресурса и типе веб-сайта.
- Выбрать план для покупки. Перед этим необходимо, чтобы у пользователя уже был сайт. По его URL конструктор проверит, используется ли WordPress или другая CMS.
- Установить конструктор. При нажатии на кнопку пользователь перенаправляется на свой сайт, где нужно установить и активировать Elementor, нажав на соответствующие кнопки.
Если у пользователя уже есть приобретенная лицензия, нужно авторизоваться на сайте Elementor с помощью предоставленного логина и пароля, а затем загрузить архивный файл с плагином и установить его в WP.
Последний этап — переход в пункт меню Лицензия в разделе Elementor и нажатие кнопки «Подключить и активировать». Система управления сайтом самостоятельно подтвердит лицензию. Если этого не произошло, нужно дополнительно ввести свои регистрационные данные в появившемся окне.
Создание страниц в конструкторе Elementor

Для создания веб-страниц с помощью конструктора Elementor не нужны знания в области программирования. Но набор доступных возможностей зависит от того, какую версию плагина использует пользователь — бесплатную или профессиональную. Рассмотрим оба варианта.
Создание простой страницы с помощью бесплатного плагина
Веб-страницы на разных сайтах и в пределах одного интернет-ресурса отличаются внешним видом и оформлением. Но все они состоят из типовых блоков, которые комбинируются друг с другом.
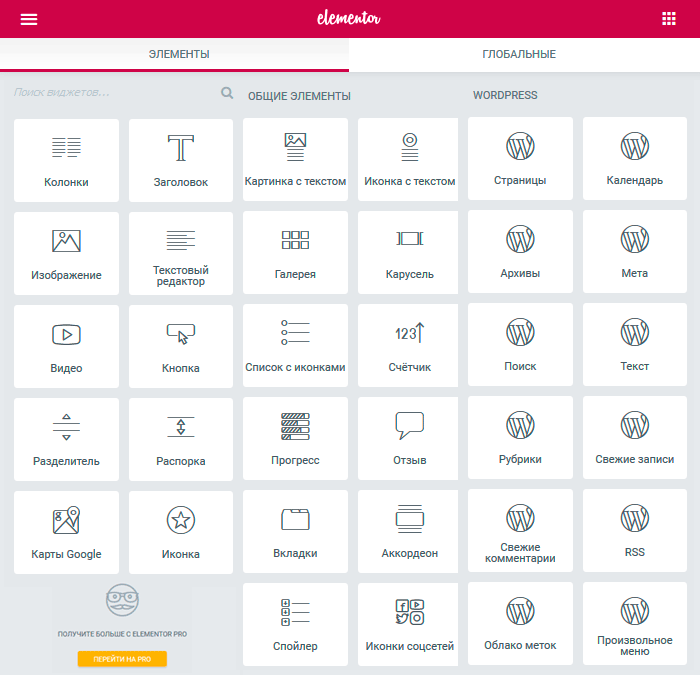
Стандартный набор включает в себя:
- Заголовок страницы;
- Текстовый контент;
- Медиаинформация — картинки и видео.
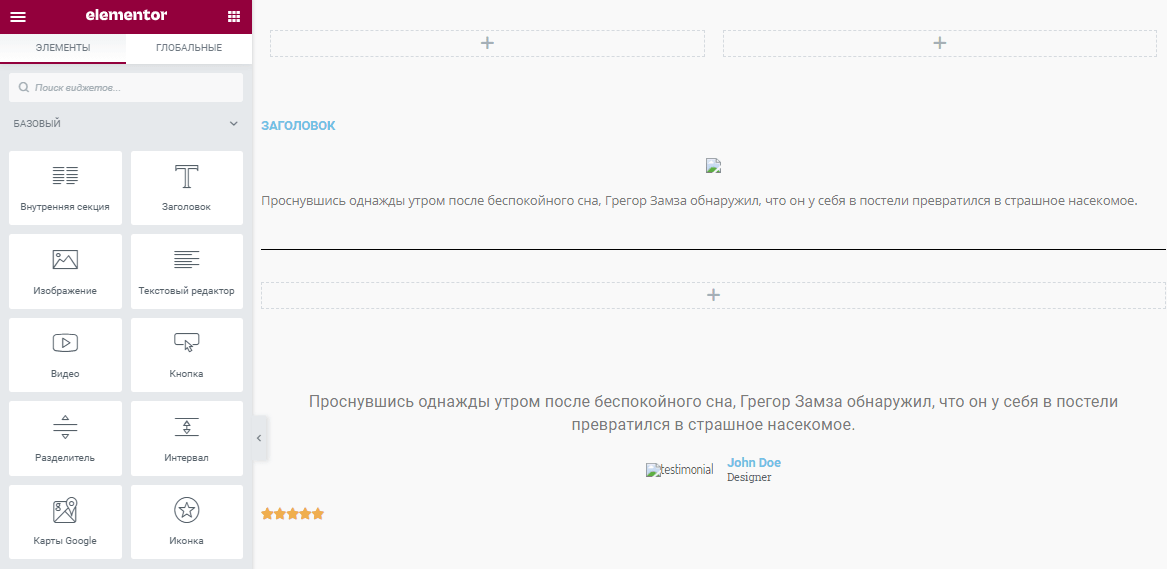
Процесс создания страницы очень похож на работу с текстовым или графическим редактором. Необходимо с помощью административной панели WordPress сделать новую страницу, выбрав опцию «с помощью Elementor». Появится заготовка, на которую пользователь будет добавлять блоки с помощью значка «+».
Все доступные для размещения блоки расположены также на левой боковой панели. Работает метод «перетаскивания» разделов из панели в рабочую область. После размещения блока появляются его свойства, которые можно и нужно редактировать.
После окончания работы с первым блоком, например заголовком, можно переходить к следующему. Доступны макеты с одной или несколькими колонками, что увеличивает возможности для сложной верстки информации.
Доступно изменение стиля написания, шрифта, цвета и других свойств текста.
Для вставки картинки конструктор использует медиатеку WordPress. Поэтому изображения нужно предварительно загрузить на сервер, пользуясь стандартными инструментами системы управления сайтом.
После окончания работы следует нажать кнопку предварительного просмотра и убедиться, что страница выглядит так, как задумано. Затем можно публиковать ее с помощью кнопки «Опубликовать». После внесения изменений, если они сделаны после публикации, страницу можно обновлять с помощью одноименной кнопки.
Создание страниц для WooCommerce

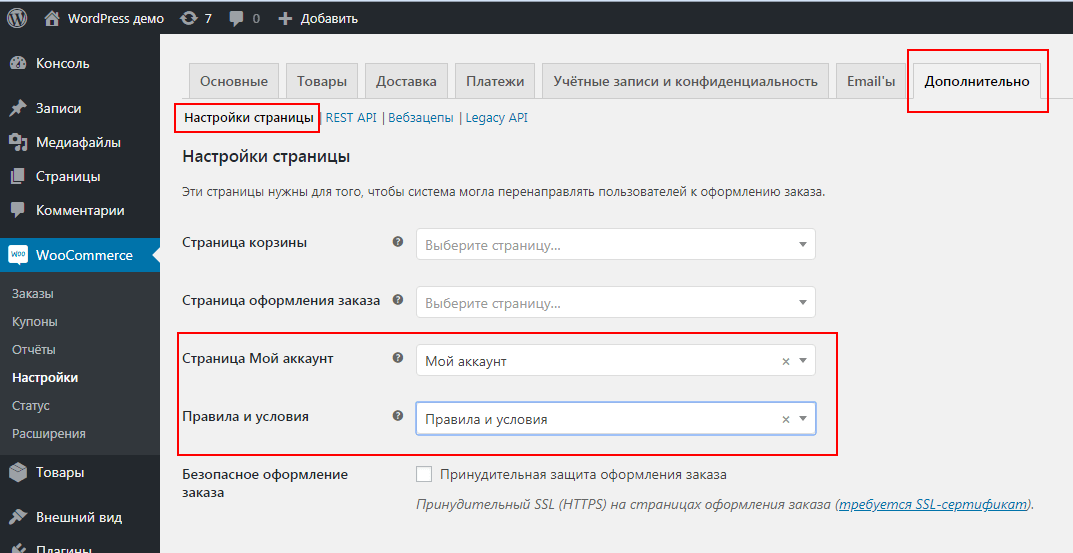
Профессиональная версия конструктора позволяет работать с сайтами интернет-магазинов на WooCommerce. Elementor дает возможность создавать уникальные страницы продукта и наполнять их контентом. Благодаря конструктору можно заменить базовый шаблон Woocommerce и сделать свой магазин уникальным. Это повысит привлекательность для покупателей и увеличит конверсию.
Для сайтов-магазинов целесообразно создавать не отдельную страницу для каждого товара, а шаблон. На его основе затем будут автоматически генерироваться страницы.
Схема следующая:
- Необходимо войти в пункт меню Шаблоны и выбрать опцию Добавить новый. Затем в выпадающем списке кликнуть мышкой на пункт «Один продукт».
- После этого выбрать имя для шаблона, затем конструктор откроет библиотеку с доступными для использования вариантами оформления. Каждый из них можно изучить подробно, выбрав значок увеличительного стекла. Для окончательного выбора шаблона необходимо нажать кнопку Вставить.
- Далее шаблон редактируется с использованием готовых элементов страницы. Все доступные варианты расположены на панели слева. Там же появляются настройки для каждого элемента при его выборе на макете.
Elementor предлагает использовать несколько виджетов WooCommerce для улучшения взаимодействия между плагинами. Они расположены в нижней части списка доступных элементов. Работа с виджетами WooCommerce не отличается от работы с блоками конструктора. Нужно разместить их на макете и настроить свойства.
Быстрое создание сайта с помощью готового шаблона

Работа с блоками позволяет создавать полностью уникальные страницы. Но этот процесс может занять много времени, особенно при отсутствии опыта или использовании большого количества элементов.
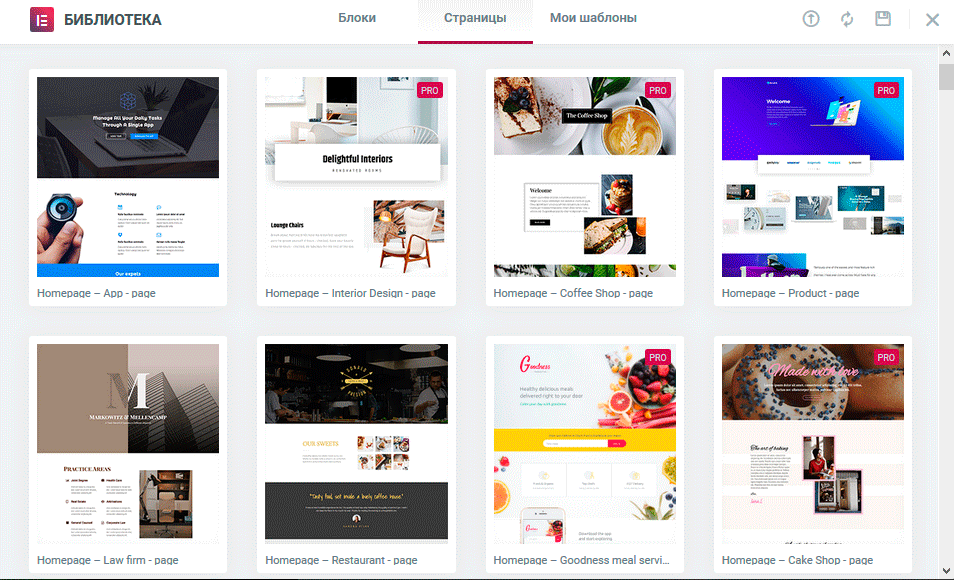
Более простой вариант — использование полноценных и полноформатных макетов, разработанных с использованием Elementor. При их загрузке и установке блоки и виджеты уже расставлены в нужных местах на страницах. Достаточно заполнить их контентом и опубликовать на сайте.
В бесплатном варианте конструктора пользователям доступно 100 шаблонов, созданных на основе 300 разных блоков. Если использовать профессиональную платную версию, их количество расширяется.
Для применения шаблона нужно выбрать пункт «Добавить шаблон» и выбрать его из доступной библиотеки. Как и в случае с шаблонами для WooCommerce каждый из вариантов можно рассмотреть подробнее, нажав на кнопку с изображением лупы.
Выбранный шаблон применяется к файлу с помощью кнопки «Вставить». После этого можно выбирать отдельные шаблоны и заполнять их контентом, используя поля на панели в левой части сайта.
Создание собственного шаблона
Если готовый шаблон не подходит, можно создать собственный. Эта возможность пригодиться также компаниям, которые профессионально занимаются разработкой сайтов. Собственная библиотека шаблонов упрощает этот процесс, но позволяет делать уникальные по оформлению ресурсы.
Шаблон хорош тем, что позволяет согласовать цветовую палитру, начертание шрифтов и графическое оформление всего сайта. Созданные шаблоны можно продавать и применять к клиентским сайтам. Пользователь получает мощный инструмент, который упрощает работу и приносит прибыль.
Для создания шаблона нужно выбрать пункт «Добавить новый» в списке шаблонов. После этого необходимо выбрать тип страницы. Она может быть стандартной, выступать как раздел или использоваться как лендинг.
После выбора имени и описания запустится стандартный конструктор с блоками. Процесс создания шаблона не отличается от создания страницы, описанного выше. Нужно добавлять и настраивать элементы до тех пор, пока конечный результат не удовлетворит создателя или заказчика.
Затем шаблон сохраняется и публикуется. Он появляется в библиотеке в разделе «Мои шаблоны» и доступен для использования, как и варианты из стандартного набора.
Дополнительные советы и рекомендации
Конструктор Elementor позволяет существенно упростить и автоматизировать работу по созданию множества сайтов или большого количества страниц на одном интернет-ресурсе.
Созданные разделы и блоки можно копировать для повторного использования. Это дает возможность не делать каждый блок отдельно, а разместить его повторно, внеся небольшие изменения. Для копирования нужно кликнуть на пунктирной линии, удерживая клавишу cmd. Появится выпадающее меню с пунктом «Копировать». После копирования новый элемент появляется на странице ниже предыдущего. Но его положение меняется мышкой.
Также блок на странице можно превратить в шаблон блока. Благодаря этому его можно будет использовать в других проектах и на других сайтах. Он будет размещен в библиотеке конструктора. Для этого необходимо из выпадающего меню выбрать опцию Сохранить как шаблон.
Во время верстки сложных сайтов у пользователя могут возникнуть сложности в выборе блока для его перемещения или редактирования свойств. Особенно в том случае, если блоки накладываются друг на друга. В этом случае можно воспользоваться навигатором. В нем все элементы представлены в виде древовидной структуры. Каждая строчка соответствует блоку на странице.
Разработчики конструктора позволяют также пользоваться горячими клавишами для выполнения типовых команд. Окно со списком доступных быстрых сочетаний можно вызвать кнопками cmd+?.
Итоги
Elemenor — это конструктор, с помощью которого легко создать страницу со сложной версткой, не зная языков программирования и разметки. Независимо от варианта его использования пользователь может сделать собственный ресурс самостоятельно и в минимальные сроки.
Конструктор можно использовать в коммерческих целях. Он автоматизирует процесс создания большого количества сайтов или страниц, снижая нагрузку на сотрудников и уменьшая затраты.
Для быстрой работы надстройки над CMS нужно выбрать качественный хостинг с быстрыми твердотельными накопителями и широкими каналами связи. В этом случае работа с размещенным в интернете сайтом не будет отличаться от работы на локальном компьютере.