Backend и frontend разработчики – это специалисты, обеспечивающие возведение, поддержание и успешное функционирование любого Интернет-ресурса. Когда речь заходит про веб-разработку, стоит понимать, что это обширная сфера деятельности, которая включает в себя множество терминов, видов манипуляций. Как следствие, появляются узкоспециализированные разработчики, в зоны ответственности которых входят различные задачи.
В представленной статье мы подробно разберем, что такое front-end и back-end разработка, чем различаются квалификации специалистов, работающих в этих сферах, с какими инструментами они взаимодействуют и какие цели достигают в процессе своей профессиональной деятельности.
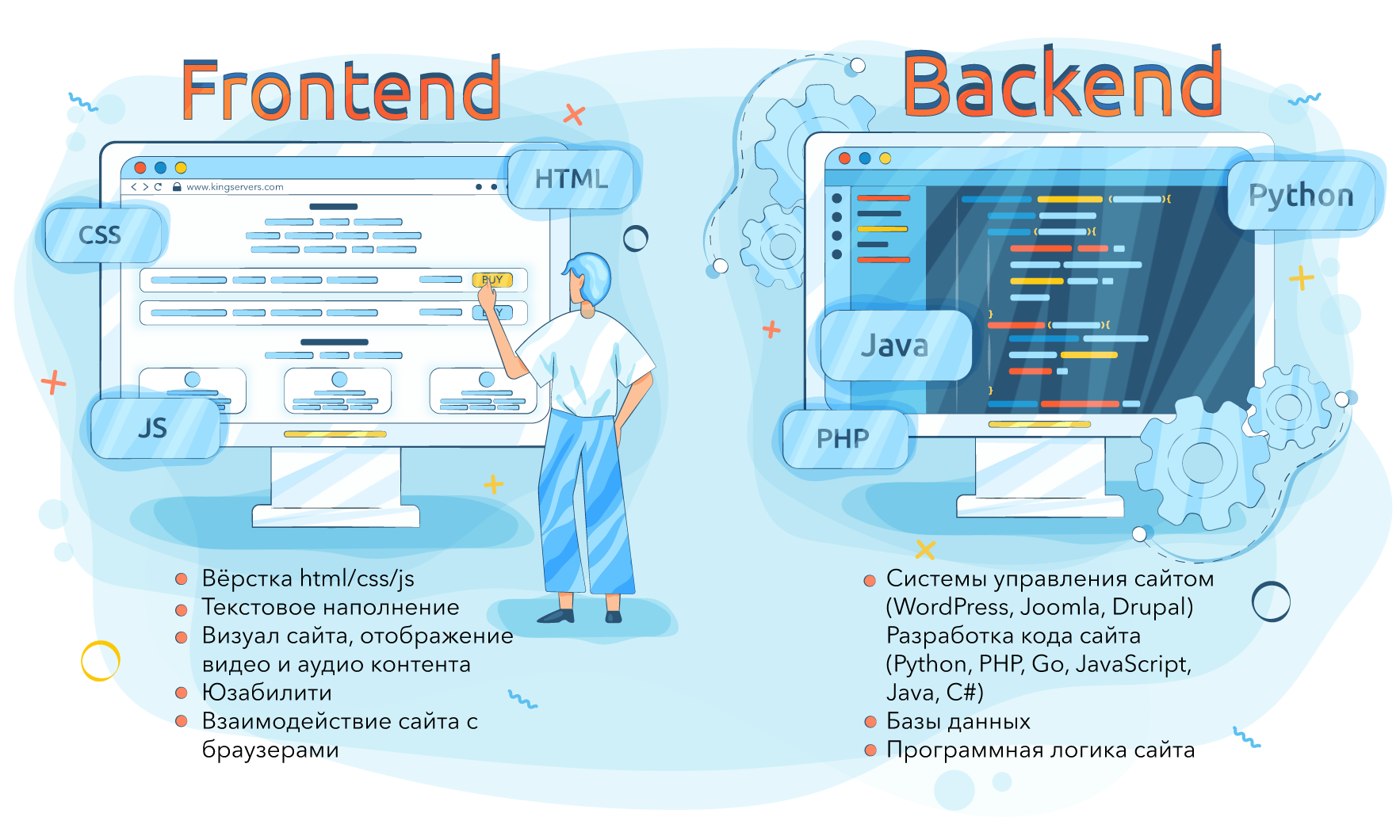
Ключевые отличия между backend и frontend разработчиками
Если задаться вопросом «frontend и backend что это?», то можно выделить ряд отличительных особенностей между указанными направлениями. Наиболее существенные различия обычно проявляются в следующих аспектах взаимодействия с программным обеспечением:
- Области, в которых разбираются эти программисты.
- Применяемые в деятельности технологии и инструменты.
- Языки, на которых пишутся каждая из сторон веб-проекта.
- Требования, предъявляемые специалистам и необходимые навыки.
Стоит отметить и то, что у этих направлений проектирования интернет-порталов стоят совершенно различные условия. Так, если мы говорим о бэкэнд разработке, то рядовой пользователь сайта с большой долей вероятности никогда не увидит результаты трудов команды специалистов в этой сфере. Вся оболочка, написанная в бэк-энде, обращена полностью к серверу. Он выполняет свои функции в фоновом режиме той структуры, для которой создается, чтобы либо воссоздать обособленный сервер-интерфейс, либо сделать возможным реализацию внешних обработок.
Внешний interface, в свою очередь, относится к техническим решениям, представленным на видимой для пользователей стороне веб-ресурса, в котором применяется. Это клиентский уровень, обеспечивающий эксплуатацию ресурса с помощью таких элементов, как компьютерный браузер, кнопки и текст.
Что включает в себя бэк-энд сайта или сервиса?
Бэкэнд — это та часть разработки портала, которая обращена непосредственно к серверу. В некоторых случаях это применяется для того, чтобы разработанная платформа обращалась непосредственно к серверу. Это применяется при реализации внутренних баз данных или файловых серверов, функционирующих в фоне и содержащих в себе ресурсы компании.
Однако, довольно часто он связан также и с юзер-интерфейсом, обеспечивая процессы его функционирования. В качестве примера здесь можно выдвинуть сайты знакомств, формирующие базы данных пользователей, и определяющих собранную информацию в профайл.
Написание алгоритмов и скриптов в бэеэнд-разработке применяется большой перечень языков, в числе которых отдельного внимания заслуживают:
- PHP;
- Python;
- C++;
- Ruby;
- Java.
При этом, стоит понимать, что для пользователей функционирование алгоритмических операций в бэк-энде остается незримым, так как они взаимодействуют с ресурсом исключительно посредством применения open-интерфейса.
Основные задачи фронт-энд составляющей
Фронтэндинтернет портала представляет собой область данных, с которой напрямую взаимодействует юзер. Ключевой задачей представленной составляющей ресурса является применение внутренних ресурсов сервиса для осуществления оперативной доставки информации по запросами, а также обеспечение возможности для конечного юзера использовать веб-сервис, не вникая при этом в индивидуальные особенности его функционирования.
Юзер-интерфейс содержит в себе множество составляющих элементов, обеспечивающих удобство восприятия информации и взаимодействия с ней. В их число можно отнести таблицы, текстовое представление, цветовую палитру, кнопки управления и иные модули визуализации операций.
Как и в предыдущем случае, для осуществления эффективной разработки необходимо использовать несколько различных языков. В число наиболее распространенных, вошли JavaScript, HTML, а также CSS.
Ключевыми процессами в деятельности специалиста, осуществляющего написание внешней оболочки приложения или сайта, являются повышение производительности сервис-портала, а также повышение скорости его реакции на действия пользователя. Это необходимо для того, чтобы ресурс загружался быстро и хорошо показывал себя на всех типах устройств.

Для чего осуществляется разделение?
Front-end и back-end, на текущий момент, имеют строгое разделение по нескольким основным причинам. В первую очередь стоит отметить тот факт, что для оформления требуется применение различных языков программирования, механизмов и фреймворков. Что, в свою очередь, ведет к необходимости наличия различных компетенций у специалистов, которые задействованы в производстве системы.
Казалось бы, и то, и другое, завязано на реализации одной конкретной задачи – обеспечения бесперебойного функционирования интернет-портала или программного обеспечения. Так почему бы их не объединить между собой под одним единым термином?
Дело в том, что их можно рассматривать как единую экосистему под общим понятием «разработка». Однако, если смотреть на этот вопрос именно под таким углом, то мы имеем дело лишь с обобщающей категорий знаний и профессиональных действий, в которую также можно отнести абсолютно все типы кодирования, проработку дизайна и строительство архитектуры сайта.
Также под обобщение можно подвести и термин «стек-разработка», подразумевающий под собой полный комплекс работ по генерации пользовательского интерфейса и серверной составляющей проекта.
Проектирование веб-сайта очень похоже возведение здания. Вполне очевидно, что один человек не в состоянии построить дом самостоятельно. Это по меньшей мере не эффективно. Кроме того, такой подход требует большого количества знаний от одного конкретного человека, что ведет к снижению их глубины. Может ли один человек построить дом самостоятельно? Конечно, но это менее эффективно и потребует от этого человека обучения многим навыкам. Фронтенд- и бэкенд-производство обладает схожими особенностями. По сути, они являются составными частями глобальной веб-разработки, так как обладают уникальными возможностями. Такое разделение позволяет упростить поиск людей, оптимально подходящих на заданную роль, так как снижается перечень необходимых компетенций.
Если продолжать проводить аналогии со строительством, то специалиста по внешним обработкам можно сравнить с профессиональным маляром, который создает отделку, видимую для жителей. И если тут все понятно, то backend разработчик кто это? В такой парадигме его можно сравнить с электриком, который управляется с системами, невидимыми для глаза, но, при этом, являющимися жизненно важными. Несомненно, у одного специалиста может быть какой-то опыт работы в смежной сфере. Однако, он никогда не сможет действовать в одиночку также эффективно, как два профессионала, каждый из которых занят своим делом.
Для чего используются фреймворки в серверной части?
Суть такого инструмента разработчика, как фреймворки, заключается в создании устойчивой основы для ускоренного выпуска в работу различных интернет-сервисов. Они позволяю избавиться от необходимости в каждом новом проекте воспроизводить с нуля уже созданные ранее структуры. Ведь уже давно заложены базовые основы с общими файлами сайтов, типами баз данных и множеством других элементов, которые уже готовы к эксплуатации на старте проекта.
Применение описанного механизма экономит время, позволяет работать со стандартизированными алгоритмами написания кода. Как следствие, компании получают возможность существенно упростить процесс масштабирования своих веб-ресурсов.
Применение фреймворков для создания пользовательской стороны
Когда речь заходит о произведении внешнего поля, в отличии от бэкэнд разработчиков, здесь специалисты имеют возможность выбирать между использованием framework и библиотек, так как грань между ними является достаточно тонкой.
Учитывая, с чем предстоит столкнуться разрабатываемой с их помощью инфраструктуре, основными процессами можно назвать:
- Стилизацию веб-сайта;
- Управление запросами AJAX;
- Согласование действий с серверной оболочкой.
Часть популярных библиотечных хранилищ по своей сути приближены к фрейворкам, а те, в свою очередь, содержат в себе информационные блоки и возможности, которые могут классифицироваться, как библиотеки. Библиотечные паттерны могут помочь программисту выполнять ряд важных для разработки действий, но, при этом, не ограничивают его в формате архитектуры разрабатываемого сервиса.
Что же касается фреймворков, то они содержат в себе меньший объем пакетных файлов, но принуждают вести свой проект по строго определенным для данного набора правилам. На практике такой подход является более эффективным, так как упрощает задачу для специалиста. Выбор библиотек же оптимален для тех, кто предпочитает больше творческой свободы, которая дается в процессе разработки.
Что входит в задачи специалистов?
Как было отмечено ранее, фронт-энд и бэк-энд несут в себе разные функциональные возможности, совместная реализация которых является необходимой для нормального функционирования интернет-ресурса. Как следствие, проектные условия программистов, работающих в соответствующих сферах, также будут различаться.
Так, в обязанности тех, кто занимается юзер-интерфейсом, в том числе входят:
- Объединение всех предоставленных визуальных элементов от команды дизайнеров в единую систему, для запуска портала в работу в соответствии с заданными алгоритмами.
- Сбор информации от тестировщиков и пользователей о работе портала для составления дальнейшего плана доработки и реализации в виде прикладного решения.
- Постоянная работа с системами и инструментами проработки дизайна для его оптимизации под различные устройства.
- Управление AJAX для оптимизации представления ресурсами интегрированных интерактивных элементов при осуществлении динамической загрузки в фоновом режиме без ребута страницы.
В это же время для работающих над сервер-оболочкой характерны:
- Работа с логическим представлением и реализацией приложений, функционирование которых обращено непосредственно к сервер-системе, а также определение методик интеграции инструментов в общую инфраструктуру.
- Оптимизация работы информационных баз для надежного хранения и оперативного доступа к записанным файлам.
- Координированное взаимодействие со специалистами внутри компании для организации обслуживания внутренней серверной инфраструктуры.
- Обеспечение расширения функционала информационной базы, обеспечение более комфортного предоставления сервером обеспечения для конечного приложения, а также интеграции системы обмены данными между фронт-бэк.
Стоит понимать, что все перечисленные манипуляции являются лишь малой частью того, что выполняют разработчики при ведении того или иного проекта. Но это позволит получить примерное представление о том, в каком направлении движется деятельность специалиста.