Google сервисы, работают над повышением эффективности работы сайтов с помощью системы Core Web Vitals. То, на каком месте находится ваш веб-сайт в поисковой выдаче крупнейшего сервиса в мире зависит от различных google показателей. К таковым можно отнести применение ключевых слов, количество ссылок и источников, использованных при создании контента. Кроме того, сейчас активно ведется ранжирование страниц на основе показателей эффективности, чтобы предоставлять возможность пользователям первостепенно пользоваться не только содержательными, но и удобными ресурсами.
Далее мы подробно рассмотрим основные особенности указанной системы и разберемся, как оптимизировать свою веб-страницу под их требования.
Почему начали использовать google показатели Core Web Vitals?
Несомненно, тот контент, которым наполнена та или иная веб-страница, остается решающим для обеспечения ее приоритетности в выдаче по поисковому запросу. Однако, что делать, если появляются два сайта, оценки СЕО и популярности которых окажутся приблизительно одинаковыми? Именно в этом случае и применяется новая методика оценки, введенная в 2021 году и позволяющая оценивать в том числе и интерфейс.
Кроме повышения рейтинга страницы в поисковой выдаче, веб-сайты, обладающие высокими показателями эффективности, получают возможность попасть в карусель мобильного поиска, что ранее было зарезервировано только под ускоренные мобильные страницы. То есть это требовало дублирования контента на отдельный ресурс, размещенный непосредственно в Google. И раньше это вызывало довольно большую критику, так как, на практике, такие сайты далеко не всегда оказывались быстрее. Однако, сейчас такая необходимость полностью отпала. Теперь достаточно просто оптимизировать свой сайт таким образом, чтобы он выдавал максимальную эффективность функционирования и соответствовал показателям качества Google.
Вне зависимости от того, перенесли вы свой портал на отдельный ресурс или провели оптимизационные работы над собственным, чем быстрее и отзывчивее он работает, тем, соответственно, выше он будет подниматься в результатах Google-поиска.
По статистике, средний размер страницы составляет порядка двух мегабайт, а для его открытия выполняется более шестидесяти HTTP-запросов. Это требует 16 секунд для полного открытия страницы на мобильном устройстве. На основании этого можно сделать вывод о том, что существует достаточно широкое пространство для возможных улучшений.

Основные показатели качества в Google
Перед тем, как переходить к непосредственной оценке интернет-производительности, стоит рассмотреть ключевые факторы, по которым осуществляется ранжирование.
К ним относятся:
- HTTPS, устанавливающий безопасное соединение между браузером, через который осуществляется просмотр страницы и сервером;
- Оптимизация для мобильных устройств. Под этим понятием стоит рассмотреть целый комплекс мер:
- Удобство просмотра на устройствах с маленьким экраном;
- Отрисовка контента без переполнения страницы;
- Читаемость используемых шрифтов;
- Оптимизация под сенсорное управление.
- Количество межстраничных объявлений. Они занимают слишком много места на экране, поэтому следует стремиться к минимизации их количества. Повышение читаемости страницы и исключение перекрытия полезной информации баннерами, затрудняющими использование сайта, имеют большое значение для повышения рейтинга веб-ресурса.
- Обеспечение безопасного просмотра. Это буквально означает полное отсутствие на веб-ресурсе вирусов, вредоносного программного обеспечения и любых других видов мошенничества, способных навредить конечному пользователю.
После того, как все эти требования будут успешно выполнены, произойдет оценка производительности и, соответственно ей, изменится место в поиске.
По каким параметрам Google оценивает эффективность веб-сайтов?
Скорость работы имеет огромное значение для юзеров и Гугл внимательно следит за тем, чтобы их поиск-сервис выдавал в топе ресурсы, который оперативно загружаются и реагируют на запросы с минимальным временем задержки.
Для того, чтобы произвести точную оценку параметров производительности, собирается аналитика через браузерные DevTools по таким ключевым параметрам, как:
- Время блокировки, под которым понимаются временные затраты на прогрузку скриптов и таблиц стилей до того, как браузер сможет начать развертывание содержимого для просмотра;
- Время преобразования имени хост-сервера в IP для извлечения материалов;
- Временной интервал между запросом от пользователя и получением первого байта ответа от сервер-структуры;
- Как быстро инициализируется TCP-соединение;
- Продолжительность загрузки всех материалов, необходимых для полноценного развертывания ресурса;
- Насколько оперативно загружается и рендерится объектная модель HTML-документа;
- Как скоро после отправки запроса юзер может приступить к полноценному изучению содержимого сайта;
- Общий вес страницы, создаваемы суммарно всем ее содержимым. Причем, этот показатель рассматривается одновременно в сжатом и полном объеме;
- Количество HTML элементов, размещенных в рамках одной страницы. Здесь действует довольно простая логика: чем их больше, тем дольше будет грузиться ресурс;
- First Contentful Paint (FCP) – время на отображение первого информационного пикселя;
- Временные рамки, в которые содержимое страницы стало видимым для пользователя;
- Сколько секунд проходит до момента, когда веб-страница начнет реагировать на команды и действия человека;
- Скорость, с которой браузер должен пересчитывать стили и макеты, применяемые на развертываемом ресурсе.
Представленная сетка критериев активно используется для выявления уязвимых мест в оптимизации. Среди них можно выделить нагрузку на сервер, кэширование CMS , кэширование браузера, скорость загрузки и эффективность JavaScript . Но они не могут определить, обеспечивает ли страница хорошее или плохое взаимодействие с пользователем.
Если обсуждать этот момент более детально, то можно выделить следующие моменты:
- Даже при оперативной загрузке веб-сервис может перестать реагировать на команды юзера после первого взаимодействия ввиду необходимости выполнения большого количества кода без оптимизации;
- Приложение может постоянно загружать данные по мере того, как пользователи отправляют сообщения. Инструмент оценки может предположить, что загрузка так и не была завершена, несмотря на то, что страница кажется отзывчивой.

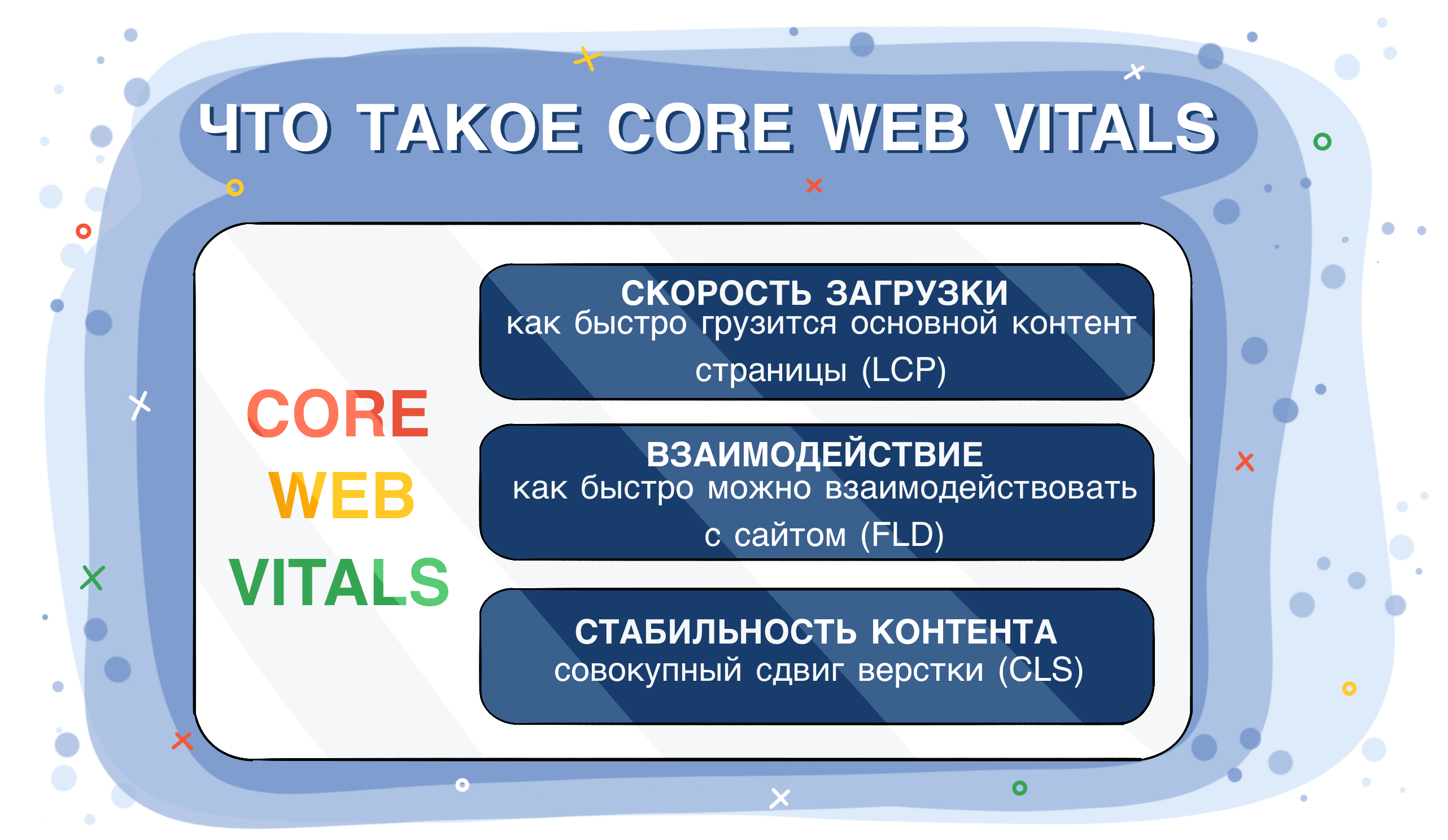
Что такое основные веб-жизненные показатели?
Google Core Web Vitals (CWV), представляет собой систему критериев, которые дают возможность оценить производительность оборудования на основании пользовательского опыта.
В число указанных параметров входят:
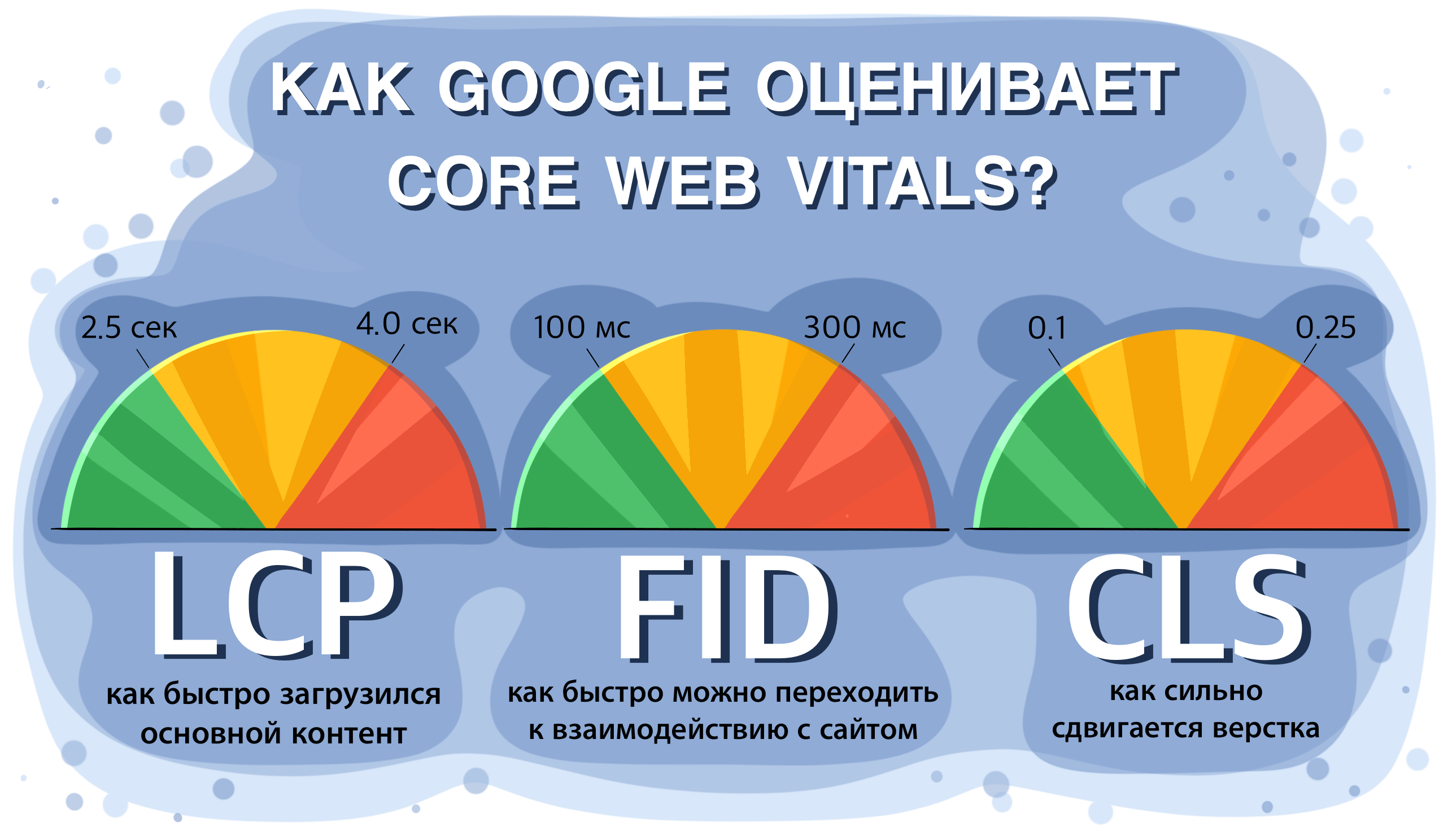
- Крупнейшая отрисовка содержимого (LCP), характеризующая производительность загрузки веб-сайта;
- Задержка первого ввода (FID), которая отражает интерактивность в течение всего времени использования;
- Cumulative Layout Shift (CLS), являющаяся показателем производительности визуальной стабильности.
Представленный алгоритм Гугл появился относительно недавно. Его активное развертывание началось в конце августа 2021 года. В первую очередь результаты представленного анализа оказывают влияние на поисковую выдачу через мобильные устройства. В случае успешной обкатки эквивалентные алгоритмы появятся также и на стационарных платформах.
Указанные оценки основываются на базе данных реальных показателей пользователей, анонимно собранных через Chrome в течении двадцати восьми дней до момента осуществления запроса. В зависимости от конкретного устройства и параметров сети набор параметров может отличаться, поэтому ориентир берется от 75-процентных показателей google.
Если говорить более простыми словами, то все метрики пользователей аккумулируются и сортируются от худших к лучшим, после чего берется показатель на три четверти, а не среднее значение.
Любая страница, получившая хорошую оценку по всем трем показателям, получит более высокий рейтинг выдачи и будет включена в карусель главных новостей.
Показатель Contentful Paint
Представленный параметр осуществляет измерение производительности загрузки веб-портала. Если говорить более простым языком, идет изучение того, насколько быстро начинает отображаться полезный для пользователя контент.
Показатель оптимизации веб страницы google осуществляет анализ того, какой временной интервал уйдет на то, чтобы обеспечить отображение самого большого элемента контента в видимой для юзера зоне. Как правило, таковым является головное изображение, баннер, заголовок или большой текстовый блок.
Хорошим показателем считается, если самая крупная отрисовка занимает не более двух с половиной секунд. Если же этот показатель выходит за рамки четырех секунд, то ссылки попадают в красную зону.
Наиболее эффективные инструменты
LCP – это одна из наиболее простых в плане понимания метрика новой системы, однако, далеко не все имею представление о том, какими элементами осуществляется процесс анализа функциональности.
Одним из наиболее распространенных инструментов для осуществления ручного анализа своего сайта можно назвать DevTools Lighthouse. Через нее можно сгенерировать отчет Mobile Performance, позволяющий эффективно оценить информацию о загрузке собственного веб-ресурса. Максимальное время отрисовки является одним из показателей, которые можно посмотреть посредством интегрированного сервиса.
Кроме того, подобные отчеты можно построить при помощи таких онлайн-инструментов, как PageSpeed Insights и web.dev Measure. Они активно применяются в случаях, когда браузеры на платформе Chromium недоступны.
Кроме того, можно воспользоваться панелью DevTools для отображения LCP-индикатора. Однако, он является значительно менее эффективным инструментом в арсенале разработчика.
Распространенные причины плохих оценок
Плохие оценки google показателей поиска вызваны, как правило, низкой скоростью осуществления загрузки, что автоматически не дает быстро прогрузиться самому большому из блоков страницы.
Кроме того, это может быть вызвано высоким уровнем загрузки серверной системы, что также снижает скорость отклика страниц. В данном случае ситуация может быть не связана с самим сайтом вовсе. Это может зависеть также и от выбранного хостинга, у которого могут присутствовать внутренние серверные ограничения.
Также довольно частой причиной попадания в красную зону становится плохо оптимизированные CSS и JavaScript, которые надолго блокируют рендеринг, так как имеют приоритет загрузки.